Для оптимізації зображень в photoshop я завжди використовую функцію “Save for web”. Але якщо потрібно отримати кращий рівень стиснення без втрат якості, з такими завданнями фотошоп вже не впорається. Для таких цілей після оптимізації фотошопом я додатково стискаю файли в онлайн-сервісах.
Такий спосіб дозволяє зменшити вагу файлів до 70%. Серйозно — фонове зображення замість 200 може важити всього 60 кб. Для цього треба мати хвилину часу і бажання.
Скільки разів я зустрічав цілком непогано зверстаний сайт, фон в якому важить в кілька разів більше, ніж дозволяє здоровий глузд. Якщо ваше фонове зображення або фото в статті займає більше, ніж 400 кб, потрібно щось з цим робити.
По-перше, такі файли будуть завантажуватися значно довше в умовах мобільного інтернету, а по-друге, пошуковики, зокрема google, одним з факторів оцінки зручності сайту вважають швидкість його завантаження.
Як бачите, оптимізація зображень — не примха перфекціоніста, а нагальна потреба.
Всі сервіси безкоштовні, оплачувати в них пропонують хіба що додаткові функції: автоматичне стиснення через API, тривале зберігання файлів, модулі під фотошоп або wordpress тощо.
Так що я розповім, як безкоштовно і швидко стискати зображення прямо в браузері. Поїхали.
Compress JPEG (формат jpg)
З назви все зрозуміло. Тут є зручний інтерфейс, що підтримує перетягування зображень і чергу оптимізації до 20 файлів. Після завантаження файлу і його обробки ви побачите прев’ю, щоб оцінити втрати якості.
Якщо якість не стала гіршою, можна збільшувати силу компресії доти, доки не з’являться артефакти.

Стиснуті файли доступні для скачування протягом години. Є додаткові сервіси для оптимізації PNG і PDF.
kraken.io (jpg)
Перед завантаженням ви можете вибрати тип стиснення: звичайний (Lossy) або Lossless. У стисненнсі другого типу жоден пиксель не буде змінено, тобто це стиснення (Гендальф махає палицею) без жодної втрати якості. Спробуйте самі — результат не буде відрізнятися від оригіналу нічим, крім ваги файлу. Щоправда, і оптимізація у цьому випадку буде не такою колосальною, як хотілося б.
Такий тип стиснення дозволяє заощадити трохи місця, максимум що я бачив — 10%. Тому наш вибір — Lossy, тобто стиснення за рахунок зменшення якості.

З мінусів слід відзначити відсутність повноцінного прев’ю результату (скачуєш і дивишся). Платний варіант сервісу пропонує:
- збереження файлів на Dropbox
- стиснення цілих сторінок і файлів без завантаження (по url)
- ліміт у 16 Мб
- плагін для WordPress
- зберігання фото в хмарному хостингу тощо
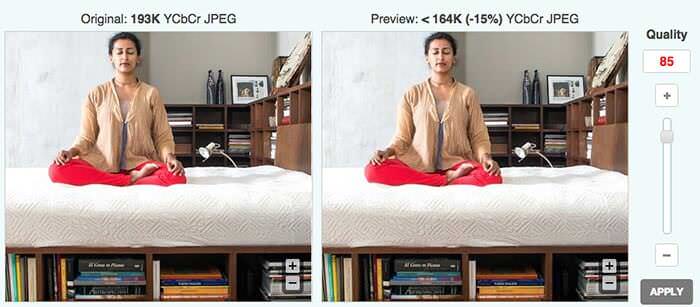
jpegMini.com (jpeg)
Сервіс із хорошим інтерфейсом, який додає ложку дьогтю наполегливою пропозицією купити платний акаунт. Поки не купили, можна стискати файли в браузері, зручно порівнювати варіанти «до» і «після».

Платний варіант пропонує програму для комп’ютера (windows) і вищий рівень стиснення. Неприємний інтерфейс і зручний перегляд.
TinyPNG (png)
Це мій беззаперечно улюблений стискач png з життєрадісним інтерфейсом у вигляді жирної панди і високою якістю стиснення.
Дозволяє зменшити файли на 50-70% без втрати якості. У дуже рідкісних випадках панда божеволіє і стискає файли, спотворюючи їх (дуже рідко). Налаштувань якості немає. В інших випадках — це беззаперечний must have для png.
Можна поставити плагін для WordPress, який буде автоматично стискати всі файли PNG, ліміт — 500 зображень на місяць. Платний акаунт коштує недорого. Ось ця тварина:

Є ще не один десяток сайтів для онлайнової оптимізації зображень. Тут я зібрав ті інструменти, які підходять мені. Не бійтеся експериментувати, адже зменшення якості до певного моменту не видно неозброєним оком.


а є така ж стаття тільки українською?
Вже переклали, оновіть сторінку :). Ми поступово перекладаємо старі статті, але концентруємось на нових.
Я использую iCatalyst-master – Оптимизация / сжатие изображений PNG, JPEG и GIF без потери качества для Windows.
Очень удобная и простая штука.
Рекомендую добавить в список JPEG – PNG – GIF – SVG
Спасибо! Плюсанул в контакт. Использую по мере необходимости. Панда конечно огонь, но первый с предпросмотром понравился по функционалу больше других.
Мне арт-директоры заведений присылают афиши для календаря на сайте. Назар, это просто боль. Люди не утруждают себя уменьшить хотя бы размер файлов, а не присылать их в разрешении 24357х87659, о сжатии я вообще не говорю. Хоть Серёжа мне таких проблем не доставляет: как опытный и адекватный фотограф, заливает фотографии уже сжатые и нормальных размеров. А афиши я сама уменьшаю или сжимаю через PhotoFiltre, программулина такая. А потом уже во flickr. Зачем присылать афиши печатного качества для веба — до сих пор понять не могу.
@Виктория, потому что некоторым людям по барабану :). Вообще удобно в таком случае загружать всё в онлайн-редактор и сжимать его там по размерам тоже.
Я использую программу FileOptimizer. Сжимает тоже неплохо, можно пакетами.
@Диман, а какая степень сжатия?
Думаю, более удобный вариант – это использование программ. В частности, для OSX есть бесплатное приложение ImageOptim, перетаскиванием на иконку которого пачки фотографий или выбором службы в контекстном меню – получаем очищенные EXIF-данные и оптимизированные изображения. А в связке с Automator возможно настроить и преобразование файла к нужному регистру названия и формату, к примеру, File 1.png – file_1.jpg.
@Юрий, мне часто бывает удобнее сжимать по одному файлы через онлайн. Конечно, в случае пакетного преобразования программы лучше, но такое бывает очень редко.